In this article, we’re going to break down Core Web Vitals, its effects on your SEO, and its impact on your monetization strategy.
According to Google, Core Web Vitals can be described as:
A set of metrics related to speed, responsiveness, and visual stability helps site owners measure user experience on the web.
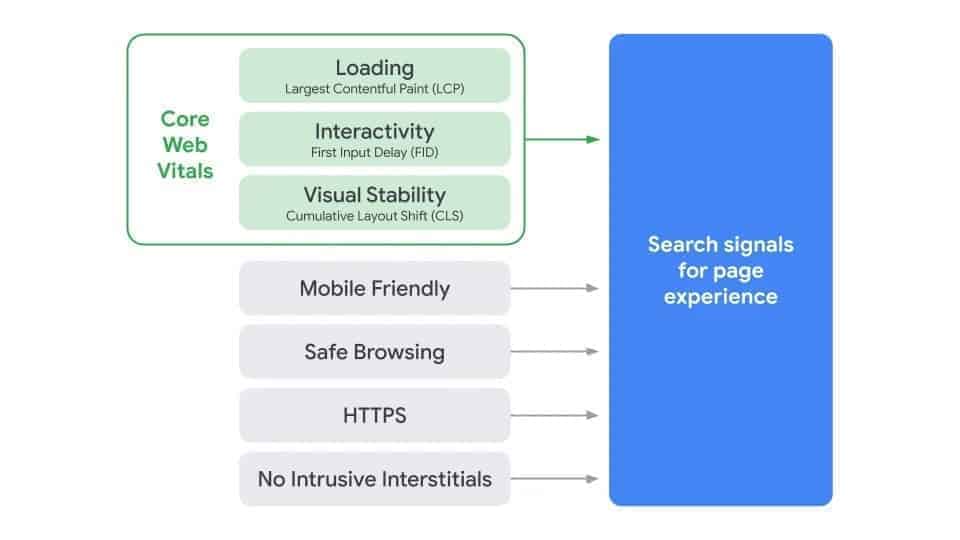
Currently, Google already has a set of ranking signals they use to measure user experience such as the level of a site’s mobile-friendliness, HTTPS security, safe browsing, and intrusive ad formats. Google calls these ‘page experience signals’ or the ‘page experience rank’.
The image below shows the set of ranking signals used:

Source: https://webmasters.googleblog.com/2020/05/evaluating-page-experience.html
Google has identified three main criteria for Core Web Vitals, which publishers and developers need to focus on to improve page experience rankings.
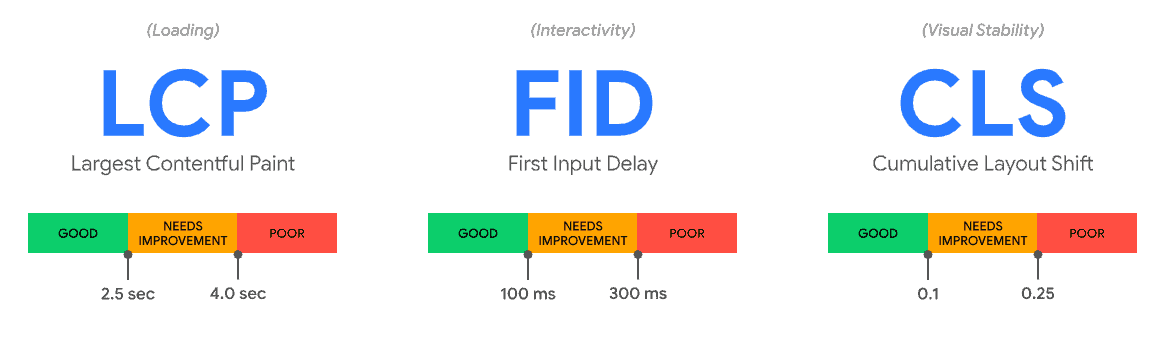
Largest Contentful Paint (LCP): This refers to the time it takes for a page’s main content to load in seconds. Focus on getting your LCP score at 2.5 seconds or faster.
First Input Delay (FID): Here, the focus is on determining the time it takes for a page to become interactive. Focus on getting your FID score down to less than 100 ms.
Cumulative Layout Shift (CLS): This shows the amount of unexpected layout shift for visual page content. Focus on getting your CLS score down to less than 0.1.
Here are some benchmarks given by the web.dev team.

Source: https://web.dev/vitals/
How to measure Core Web Vitals
You can measure Core Web Vitals by running your website through the web.dev measuring tool here: https://web.dev/measure.
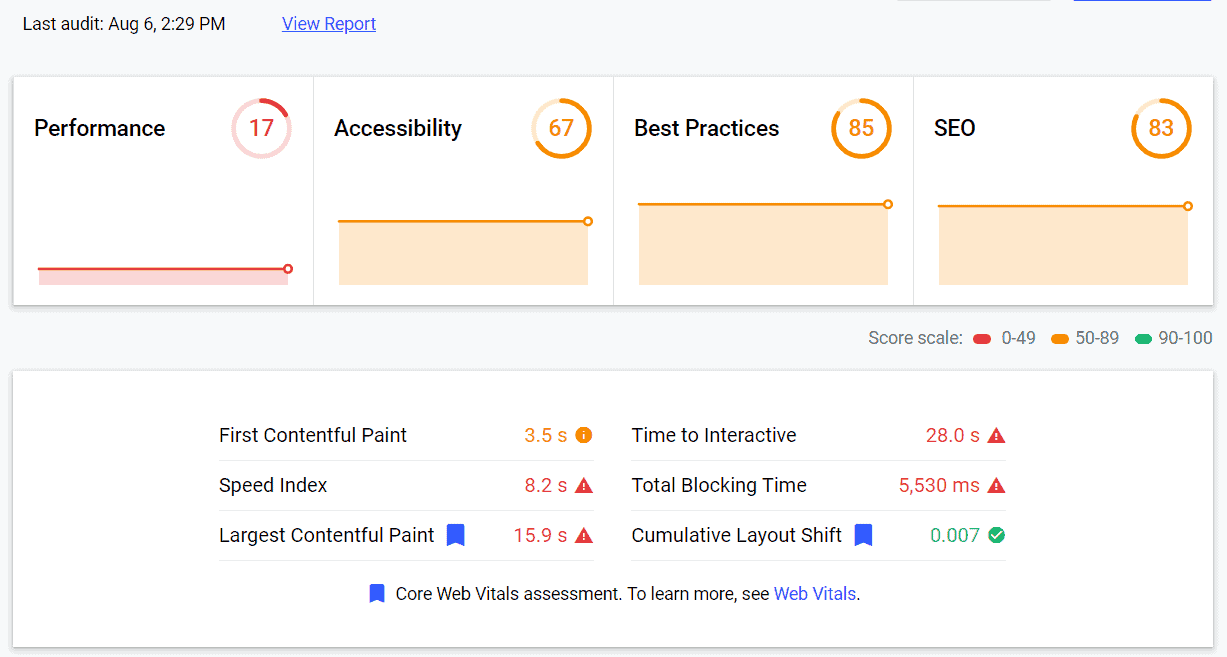
Enter your website URL and click “Run Audit”. You’ll get a report that looks something like this:

As you can see, for the particular site we tested, the LCP, FID, CLS, and additional page experience insights are shown in the report. Once you click on “View Report” you’ll be taken to a report screen where you’ll get advice on what to fix to improve your Performance, Accessibility, Best Practices & SEO score.
Most of the tips or opportunities to improve mentioned will require some development work but will be well worth the effort.
Reasons publishers might experience Core Web Vitals (CWV) drops:
Here are some of the common reasons publishers might experience Core Web Vitals (CWV) drops:
1. Content and Layout Changes
- New Features or Content: Adding media-heavy sections, complex layouts, or dynamic content can introduce elements that slow down loading and cause layout shifts.
- A/B Testing: Variations, especially those with vastly different designs, can lead to CWV fluctuations. Monitor the impact of different tests.
- Seasonal Themes and Updates: Festive decorations or promotions might rely on additional scripts and resources that temporarily degrade website performance.
2. Increased Third-Party Reliance
- More Ads: The need to monetize often leads to integrating more ad networks or increasing ad density, directly impacting loading times, interactivity, and layout stability.
- Analytics & Tracking: New tracking tools may introduce scripts that increase page load time or interfere with user interaction.
- External Widgets: Third-party embeds like social plugins or chatbots often bring their own code and can introduce unexpected performance issues.
3. Technical Oversights
- Unoptimized Code: Even minor changes or updates can lead to inefficient code that increases loading times or causes heavier JavaScript execution.
- Server Issues: Server-side overload, slow database queries, or misconfigurations can negatively impact how fast your website responds – directly hurting your LCP.
- Neglecting Updates: Outdated themes, plugins, or even the CMS itself can result in vulnerabilities and performance issues.
4. Evolving Web Standards
- CWV Algorithm Updates: Google periodically refines how the CWV scores are calculated or the thresholds for “good” performance. Changes here can lead to fluctuations even if your site hasn’t technically gotten worse.
- New Technologies: The adoption of new web development techniques by browsers can create temporary periods where some websites need optimization to keep up.
5. Audience Shifts
- Device/Browser Changes: If a higher percentage of users starts accessing your site on slower connections or with older devices/browsers, your CWV scores can take a hit.
- Geographic Expansion: Traffic from regions with less developed internet infrastructure might naturally yield poorer CWV results.
Why “Lately”
It’s important to understand that websites are dynamic entities. The factors above are ever-present and the pressure to introduce features to compete can outweigh a consistent focus on performance. This can create a gradual or sudden decline in CWV scores.
Improve your Core Web Vitals with our Checklist:
Here’s a step-by-step checklist to help you improve your Core Web Vitals (CWV), along with updates on the latest developments in this area:
1-Baseline Assessment:
-
- Tools: Utilize Google Search Console (under Enhancements > Core Web Vitals) for historical data and PageSpeed Insights for detailed analyses. Other tools like Lighthouse and WebPageTest are fantastic too.
- Identify Problem Areas: Understand which CWV metrics (LCP, FID, CLS) are failing and on which pages they are the most problematic.
2-Largest Contentful Paint (LCP)
-
- Optimize Slow-Loading Images: Compress images appropriately, use modern image formats (WebP, AVIF), implement lazy loading, consider CDNs.
- Upgrade Server Speed: Faster hosting plans and proper server-side caching help render page content faster.
- Review Third-party scripts: Limit heavy Javascript and CSS from fonts, ads, widgets, etc. Delay loading non-critical scripts.
3-First Input Delay (FID)
-
- Reduce JavaScript: Defer, minify, and split up JavaScript bundles to improve initial loading and interactivity.
- Break up Long Tasks: These are JavaScript tasks that block the user from interacting. Refactor your code to make them happen in smaller chunks.
- Use Web Workers: Move some processing off the main thread for a more responsive website.
4-Cumulative Layout Shift (CLS)
-
- Set Dimensions for Images & Videos: Always include
widthandheightattributes to prevent layout shifts caused by media loading after the layout has been calculated. - Pre-reserve Space: If you load content later (ads, etc.), reserve enough space beforehand to avoid shifts.
- Web Fonts: Use
font-display: swap;to minimize text jumping while fonts are loading.
- Set Dimensions for Images & Videos: Always include
5-Additional Optimization
-
- Preload, Prefetch, Preconnect: These techniques (used strategically) can help load critical resources faster.
- Content Delivery Networks (CDNs): They speed up content delivery based on the user’s location.
Relationship Building
- Proactive Communication: Show you’re committed to page experience by openly discussing the concerns and improvement plan.
- Regular Updates: Provide publishers with progress reports, highlighting areas of improvement and any remaining challenges.
- Data-Driven Guidance: Use tools to show the potential impact of CWV improvements on revenue and user experience.
Recent changes to Core Web Vitals
While there haven’t been massive, fundamental changes to the Core Web Vitals (CWV) themselves lately, here’s a deeper look at some key trends and updates worth knowing about:
1- Evolving Tools and Insights
- PageSpeed Insights Refinements: Google’s PageSpeed Insights continues to evolve, offering more granular insights into performance bottlenecks and optimization opportunities. It’s a great resource to keep revisiting!
- Lighthouse Integration: Lighthouse (the performance auditing tool) is now more deeply integrated into Chrome DevTools and other resources, allowing developers to get detailed performance reports without always running a separate test.
- Third-Party Resource Tracking: Tools are getting better at identifying the impact of third-party scripts (from ads, analytics, etc.) on CWV metrics. This is crucial since they are often major contributors to poor scores.
2- Interaction to Next Paint (INP)
- No Longer Experimental: INP, a metric measuring overall page responsiveness, has graduated from experimental status in Google Search Console. While not yet an official part of the CWV used for ranking, it’s getting more prominent attention.
- INP Focus: Web developers are encouraged to start tracking and optimizing INP, as it could become part of the official CWV in the future.
3- The Discourse Around CWV
- Real-world correlation: Many studies are now analyzing the connection between CWV scores and website performance in terms of conversions, bounce rates, and revenue. It underscores the importance of going beyond purely technical scores and focusing on the link to the user experience.
- Best Practices vs. Obsession: There’s a growing discussion around balancing CWV optimization with other development aspects. Developers are warned to avoid overly chasing scores at the expense of functionality, innovation, or accessibility.
4- New and Emerging Web Technologies
- New Image Formats: Formats like WebP and AVIF offer far greater compression with less quality loss, leading to significant LCP improvements. Browser support is continually expanding.
- Container Queries: These allow styling elements based on the size of their containers, not just the overall viewport. They help prevent layout shifts (CLS issues) when content adjusts dynamically.
- HTTP/3: The latest iteration of the HTTP protocol promises speed improvements, potentially impacting how quickly resources load and thus boosting CWV scores.
Here are some resources to help you stay updated on CWV developments: web.dev Blog: (https://web.dev/blog/) Google’s official blog with in-depth articles on performance optimization.
Why should you care about Core Web Vitals and page experience?
Whether your focus is on ad monetization, increasing your SEO rankings/organic web traffic or both, page speed and more importantly, page experience signals matter.
Slow loading web pages and/or ads can be holding back your SEO rankings and cause you to lose out on serious ad dollars. Even though Core Web Vitals and the corresponding page experience signals are only set to take effect in 2021, the sooner you fix them, the better.
Page speed, although not entirely what Core Web Vitals focus on, is an SEO ranking factor now! You’d be surprised at the effect it will have on your business overall. You can also add your website to Google Search Console, check the Core Web Vitals report for individual pages, and improve where needed.
Another thing to consider is the time it takes for your ads to load. Making the web page jump around as the ads load between your web page content will certainly hurt your Core Web Vitals score. It’s still uncertain the extent of the effect which slow loading ads will have on your website’s SEO rankings as Google weighs certain factors more than others.
The fact remains that slow loading ads will weigh your Core Web Vitals score down and more likely than not have a negative impact on SEO rankings.
We’ve already published an article discussing page speed scores and slow loading ads. Be sure to read that over here: https://www.monetizemore.com/blog/improve-site-speed-publisher-ads-audits-for-lighthouse/.
Want more information on the most common issues leading to poor Core Web Vitals performance, check out this guide.
Conclusion
Even with quick fixes, CWV improvement is ongoing. Regularly monitor your scores and be mindful of changes that improve metrics at the cost of functionality. A balance is key.
Don’t wait until next year to fix the issues identified by Core Web Vitals. Do it now! The sooner, the better. Do you need help assessing slow-loading ads, improving fill rates, and optimizing header bidding bidders? MonetizeMore can help with all that and much more! Sign up to maximize your ad revenue, start today!
source https://www.monetizemore.com/blog/core-web-vitals-drop/


0 Comments